データベースが1つしか使えないレンタルサーバーで、WordPressの他にもう一つブログを作りたくて、データベース不要のブログ型CMSを探していたら、フランス製の「PluXml」というCMSを見つけました。
英語ではなく、フランス語ということで、結構敷居が高いわけですが、日本語化ファイルを作ってくれている人がいるので、それを使わせてもらいました。
さて、このフランス製のCMS「PluXml」ですが、見た目はWordPressっぽいですが、マイナーなせいか、色々使いづらいところが多いです。
何より、ブログ型CMSなのに、記事投稿用のエディタが入っていず、プラグインを入れないといけません。
で、PluXml公式のサイトのRessourcesで紹介されているプラグインの公式サイトからいくつかリンクを辿って、CKeditorをダウンロードしました。
現時点のCKEditorの最新バージョンはversion 4.7.3でした。
で、zipファイルを解凍して、pluginsのフォルダに入れるわけですが、zipフィルを解凍するとフォルダ名がckeditor-4.7.3のような名前になってしまうので、語尾のバージョン情報などを取り除いて、「ckeditor」のように名前を変更しておいてください。
あと、PluXmlを日本語化している場合には、ckeditor-4.7.3フォルダ内の「lang」フォルダに入っている「en.php」を「ja.php」にリネームしておいてください。
日本語化している場合は、lang内にja.phpがないと、認識しないようです。
そして、PluXmlのpluginsフォルダに、FTPで「ckeditor」をアップロードしてから、PluXmlにログインします。
あとは、設定→プラグインで、CKEditorにチェックを入れて、有効にするだけかと思ったのですが、有効にするだけでは、以下のようなエラーが出ました。

Plugin ckeditor
File storage directory not defined
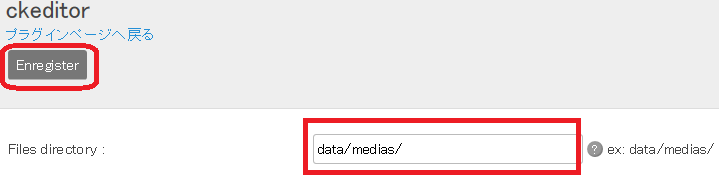
このエラーを解決するには、CKEditorの配置の設定で、Files directoryを指定する必要があります。
Files directoryは、ex(例)と同じ「data/medias/」にするといいかと思います。

PluXmlには、dataフォルダが最初からあり、「medias」フォルダは勝手に作られますので、FTPでフォルダを作る必要はありません。
これで、記事を投稿する際に、ブログ用のエディタを使えるわけですが、正直、CKEditorは使い勝手が良くないですね。
まあ、使い勝手については個人の好みもあるのでしょうが、メモ帳でハイパーリンクありの文書を作ってから、コピペで投稿するスタイルの私にはCKEditorは少々使いづらいです。
とにかく、WordPressに比べて色々使い勝手が悪いPluXmlですが、データベースなしで使えますので、データベース不要のブログ型CMSを探している場合には試してみるのもいいかと思います。